Customization is sometimes necessary to alter the design in a user-friendly way. Shopify is best known for its customizable templates. Here we have demonstrated how you can create a section with a customized option in your Shopify site.
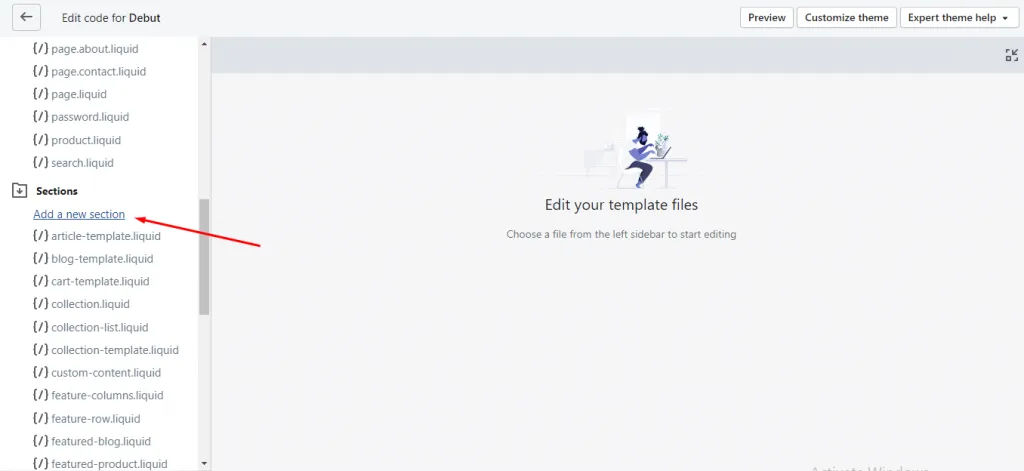
1. Log in to your Shopify admin panel and navigate to Section folder.
2. Click on Add a new section link.

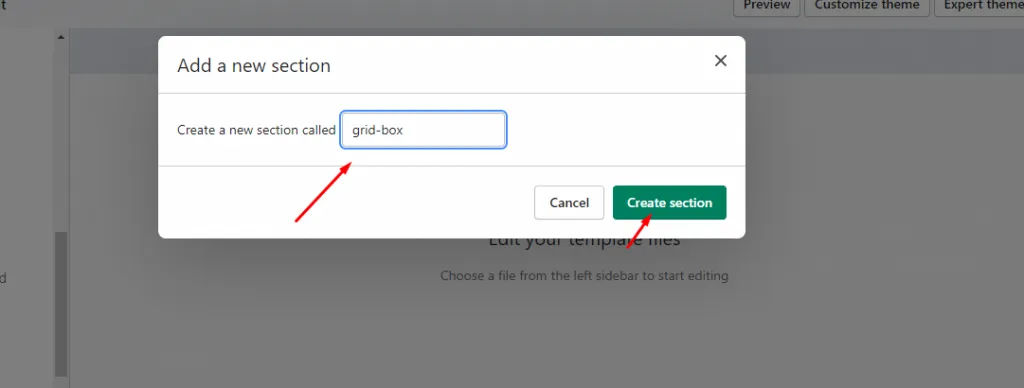
3. Add a section name and hit the Create Section button.

4. Add a dynamic image in your section.
You can view all your schema type from here.
Now add following code in grid-box.liquid file:
{% schema %}
{
"name": "Grid Box",
"settings": [{
"type": "image_picker",
"id": "image",
"label": "This is image picker"
}]
}
{% endschema %} Now update Setting_data.json file with following code:
"grid-box": {
"type": "grid-box",
"settings": {
"image": "shopify:\/\/shop_images\/pexels-sam-lion-5710223.jpg"
}
}Now write your section name in content for an index of your home page section.
"content_for_index": [
"grid-box"
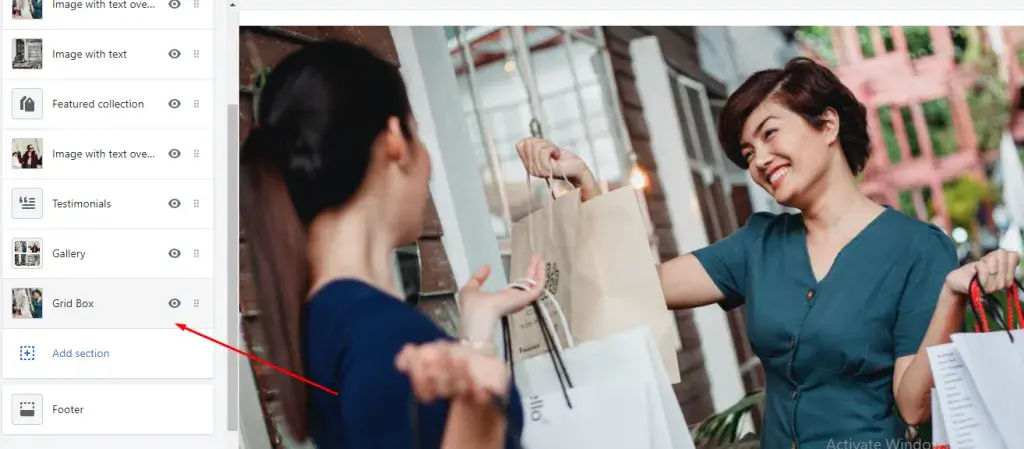
] 5. Go to customization, you will see your section on the left side menu.

6. You can change, edit, or delete the section image if you click on it.

Conclusion
This tutorial guides you on how you can create sections with customized options. If you want more tutorial on Shopify, check out our blog. Share this article with your friends and social media followers.
If you are looking for a software firm to create your business website or mobile app, your search ends here. We build affordable and robust software solutions for businesses to digitally thrive on. Contact us to get a quote. You can mail us on [email protected] or WhatsApp us on +91 95 37 84 38 39.