Figma is way better than every current graphics editor platform, but for a long time, it lacked a major functionality – plugins. It was the only thing that was keeping them behind in the race. But they soon understood the importance of this feature and announced that they also, will have Plugin support.
Since then, many creators have contributed to Figma’s plugins library and made a rich collection. Here I am listing some useful ones from this extensive set of plugins.
Table of Contents
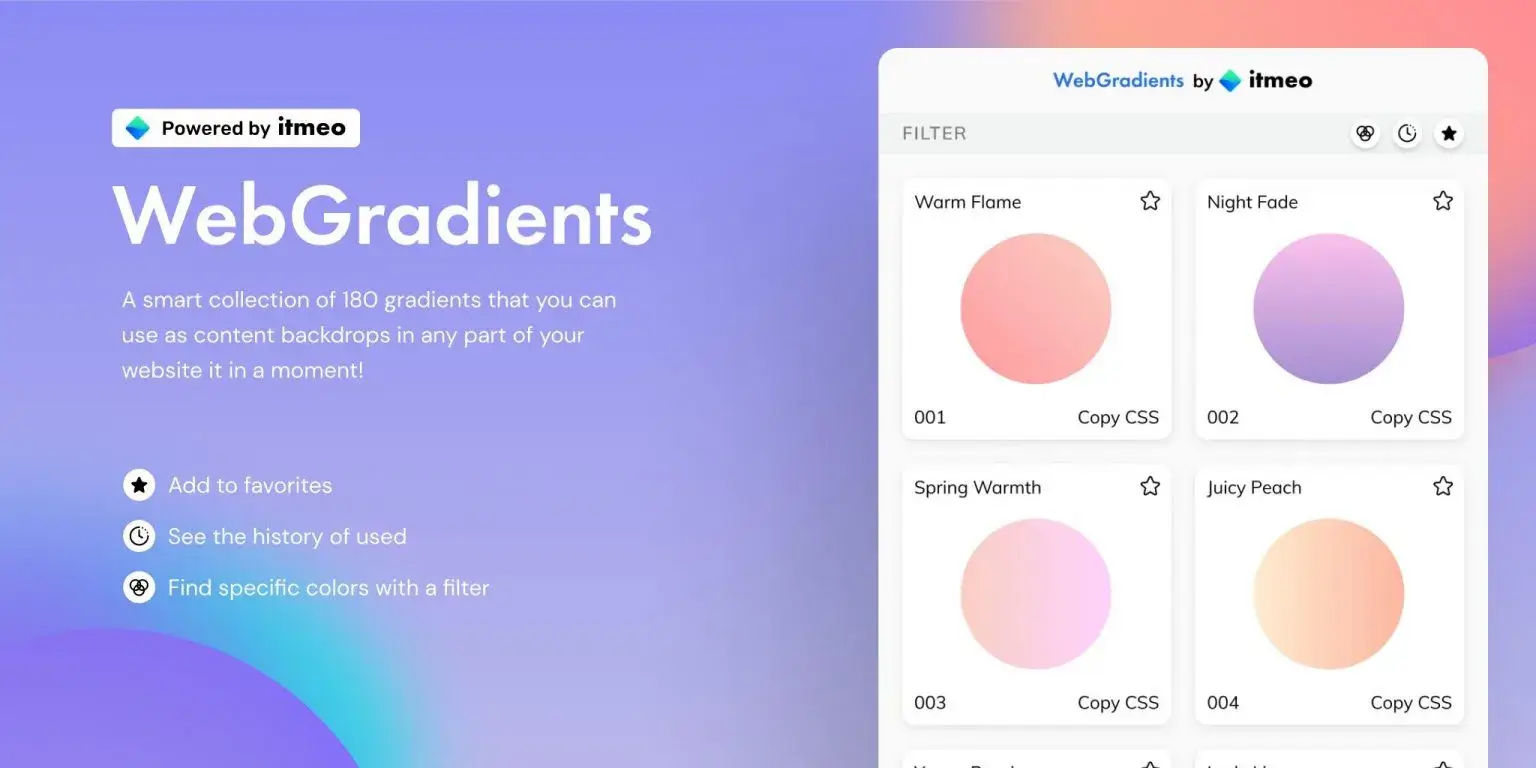
1. Web Gradients

Web Gradient plugin helps designers generate beautiful gradients that make your designs extremely gorgeous. This easy-to-use plugin is trusted by major organizations such as IBM, Microsoft, inVision, Apple, Disney, and many more. It provides 180 different kinds of colors to choose from and a filter feature to find a specific color.
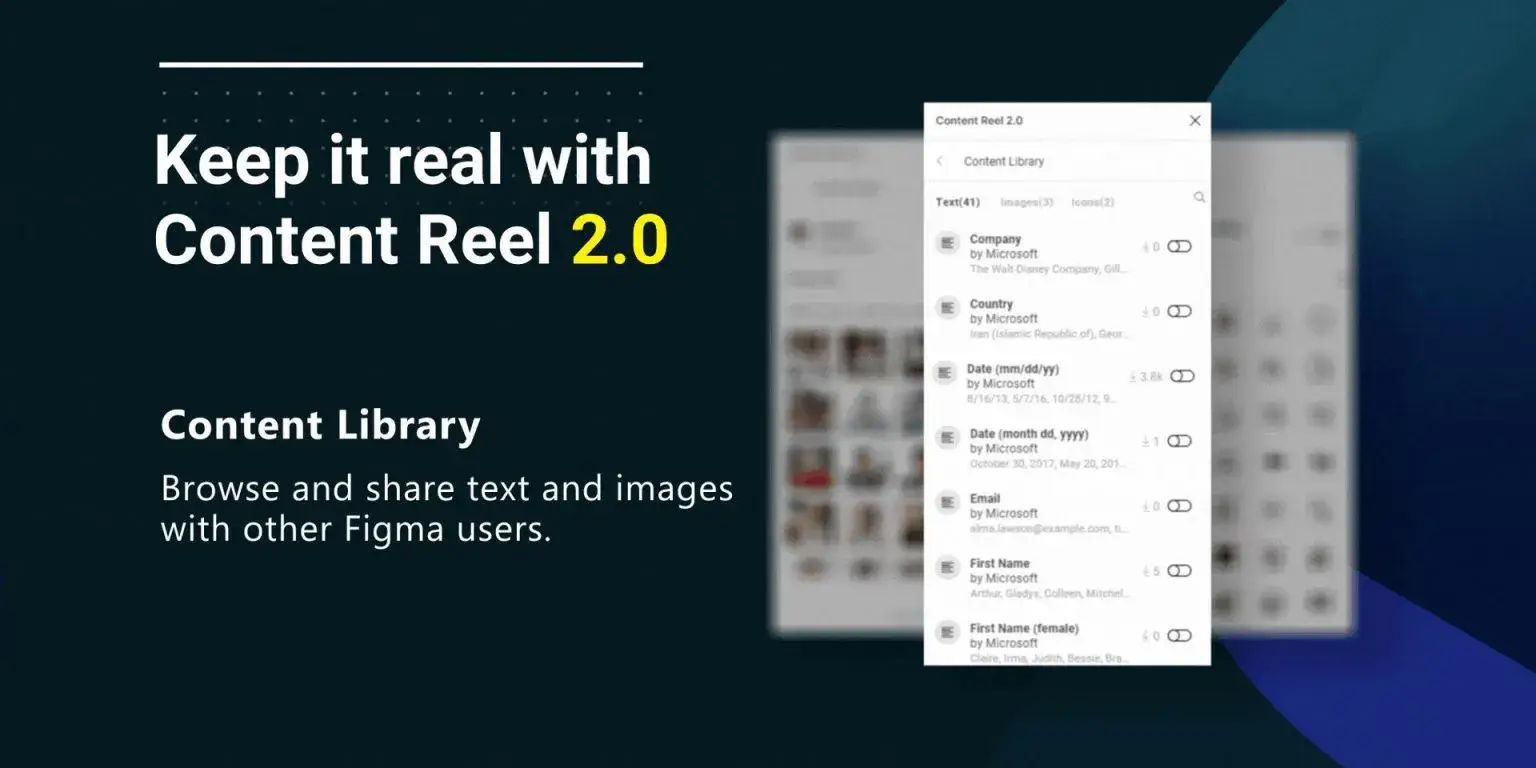
2. Content Reel

Content Reel helps you create custom content and share it with other Figma users. You can browse or search content libraries to find a published collection of icons, images, and text strings or you can create your own content. You can even create your own content category and populate it with your customized content.
3. Unsplash

This figma plugin allows you to insert Unsplash images into your design. All the images are licensed under Unsplash license so you can freely use them in your personal and commercial projects.
4. Figmotion

This is an animation tool built-in Figma. The plugin provides stunning animations to implements in your design. Now Figma designers do not need to use other separate motion tools such as principle, haiku, or after-effects.
5. Blobs

Blobs plugins help you to create random organic blob shapes in your design. You can have full control over the uniqueness of every plugin you create and its points.
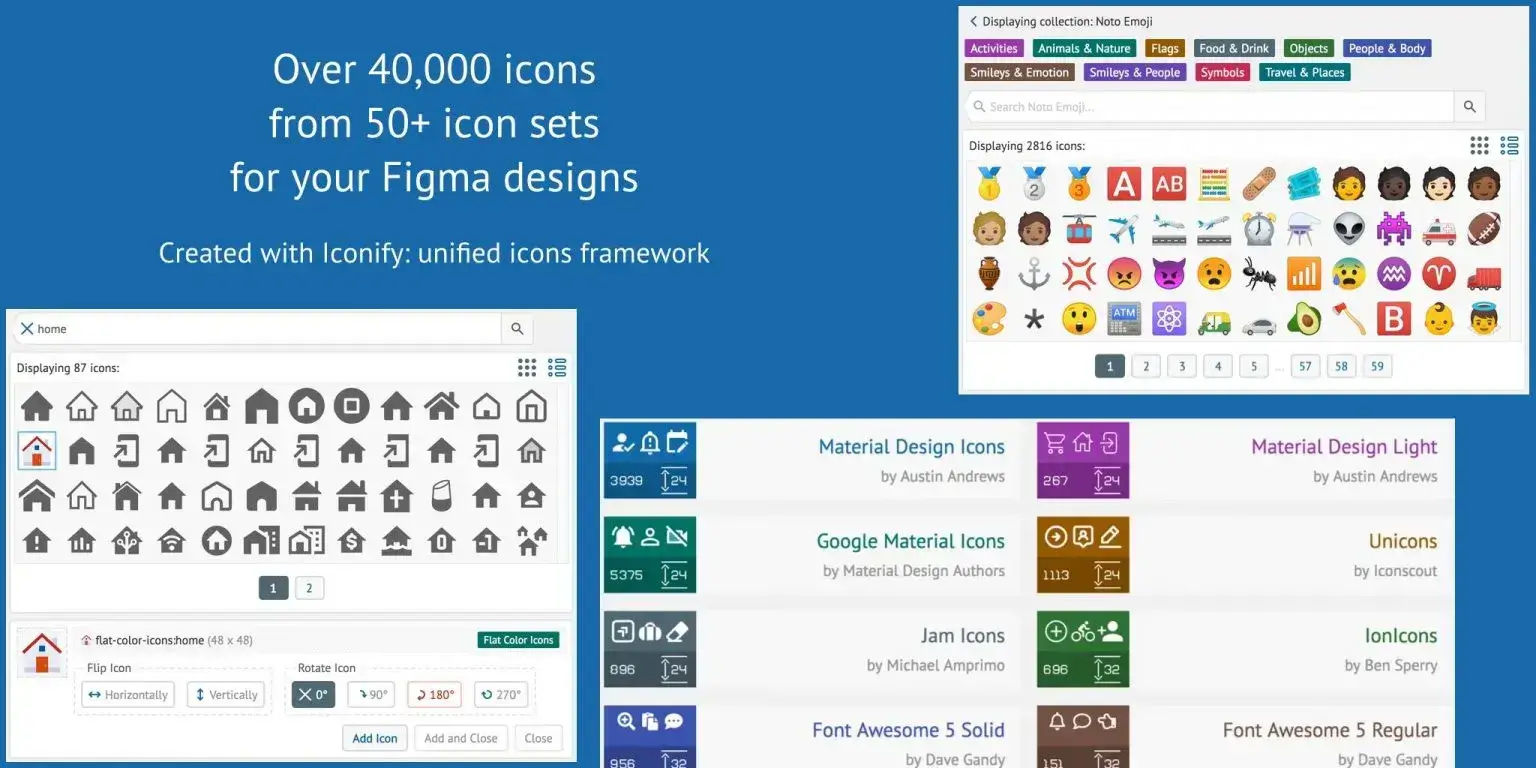
6. Iconify

Iconify provides over 50,000 icons to use in your Figma designs. It has wide collections of icons from material design icons to FontAwesome, Jam Icons, EmojiOne, and Twitter Emojis.
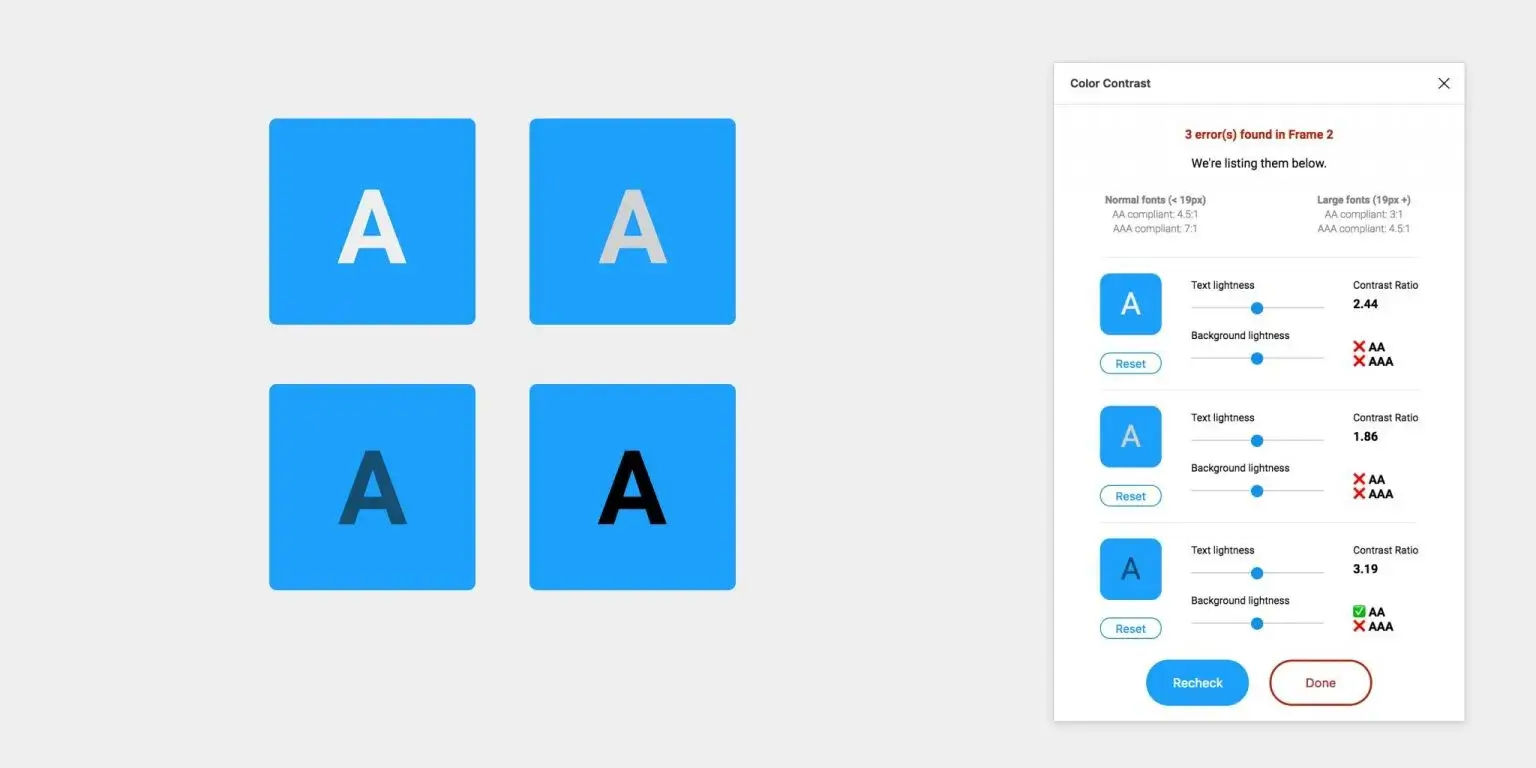
7. A11y – Color Contrast Checker

Make sure your texts are properly visible to readers by checking with the A11y plugin. This plugin checks the color contrast ratio in all visible text and provides feedback on whether it meets Web Content Accessibility Guideline’s standards or not.
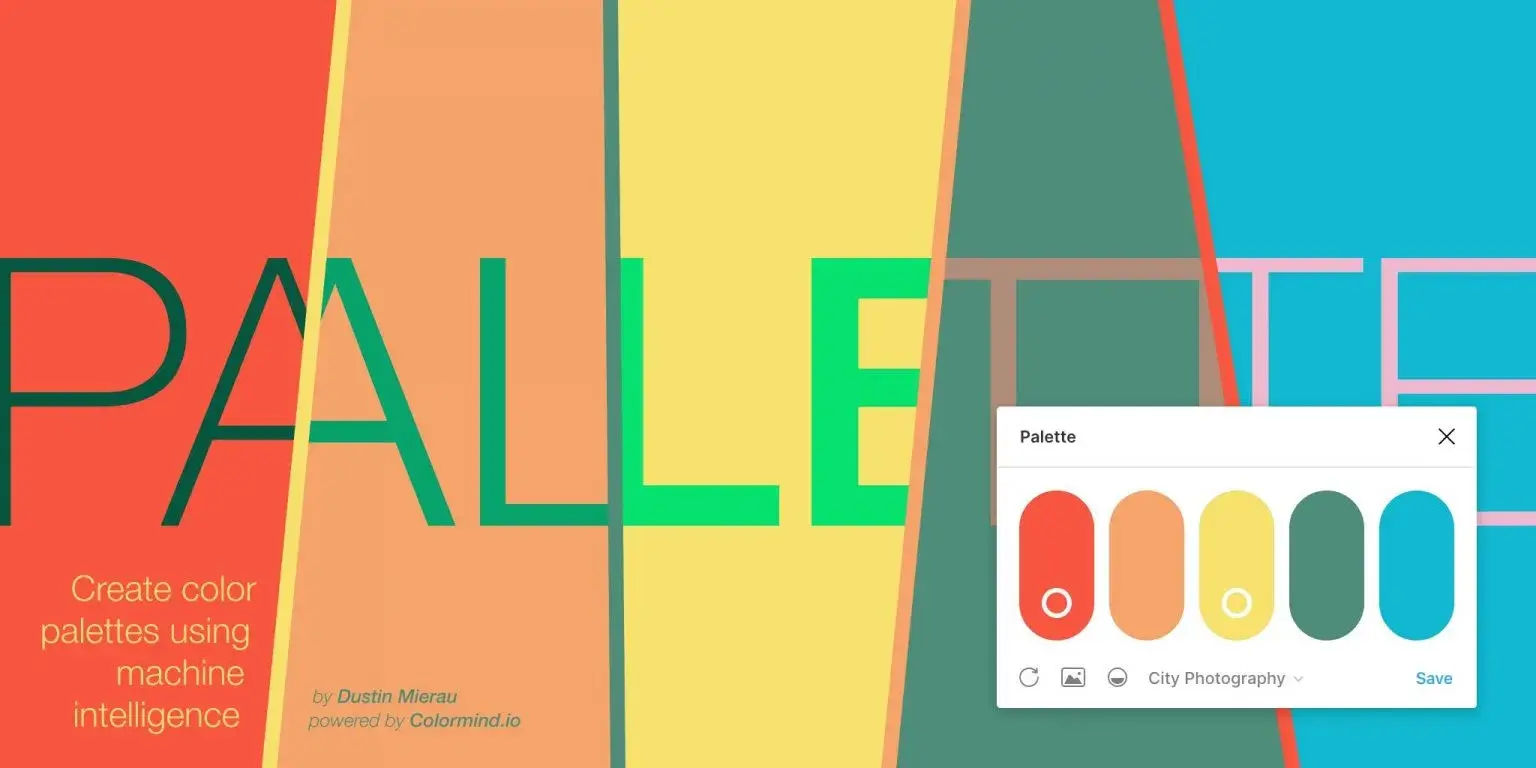
8. Palette

Palette helps you create the perfect color palette for your design with the help of a machine learning algorithm. This plugin detects your selected shape and determines its fill color or fills the image. Then it generates a color palette automatically with the help of machine intelligence.
9. Charts

This self-explanatory named plugin helps to generate the most popular charts using real or dummy data. Charts support copy-paste data from Excel as well as live connection with remote JSON APIs, local CSV files, and Google Sheets, etc.
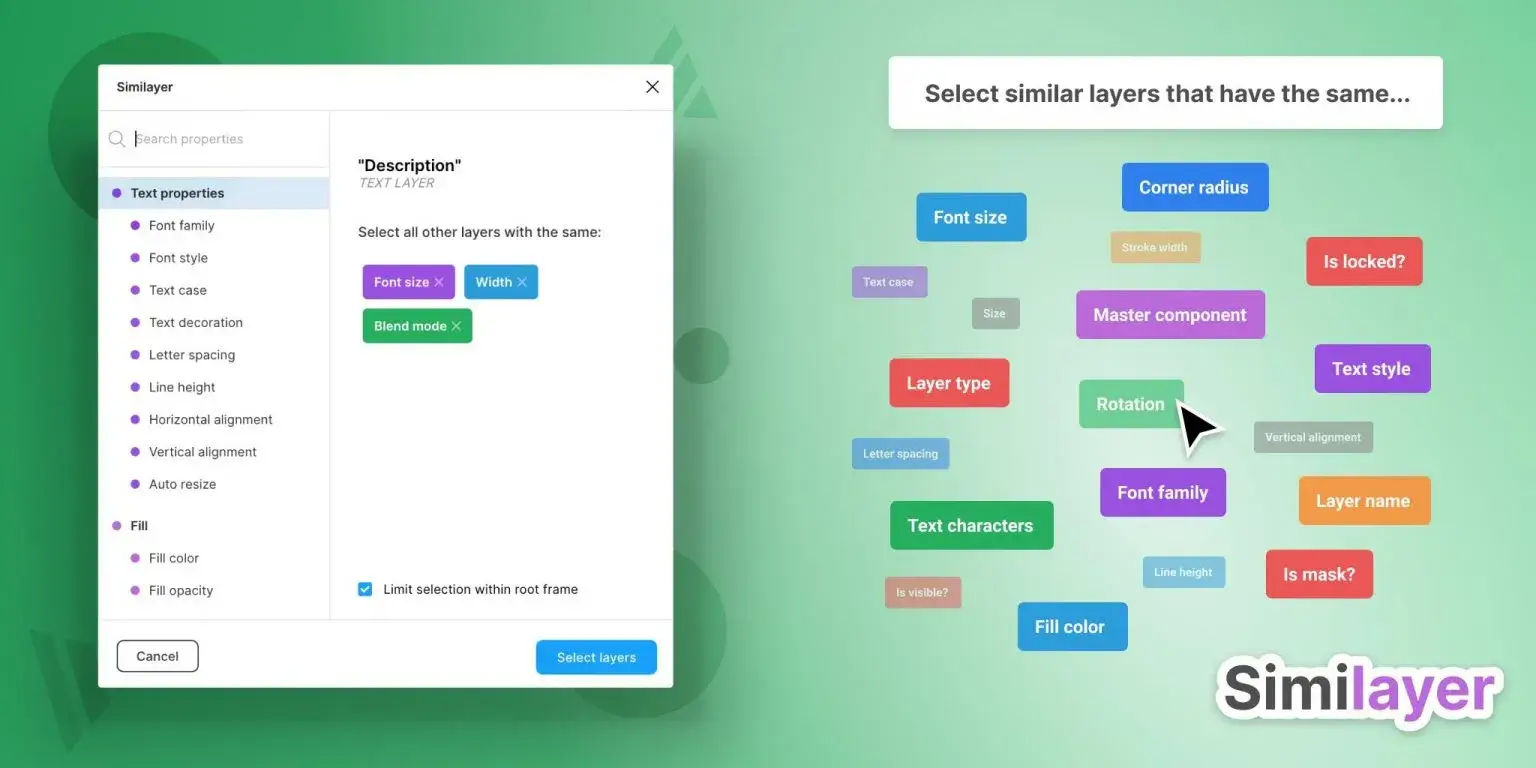
10. Similayers

Similayers lets you select similar layers based on various properties. With this plugin, you can select all instances of a particular component to exchange with another component.
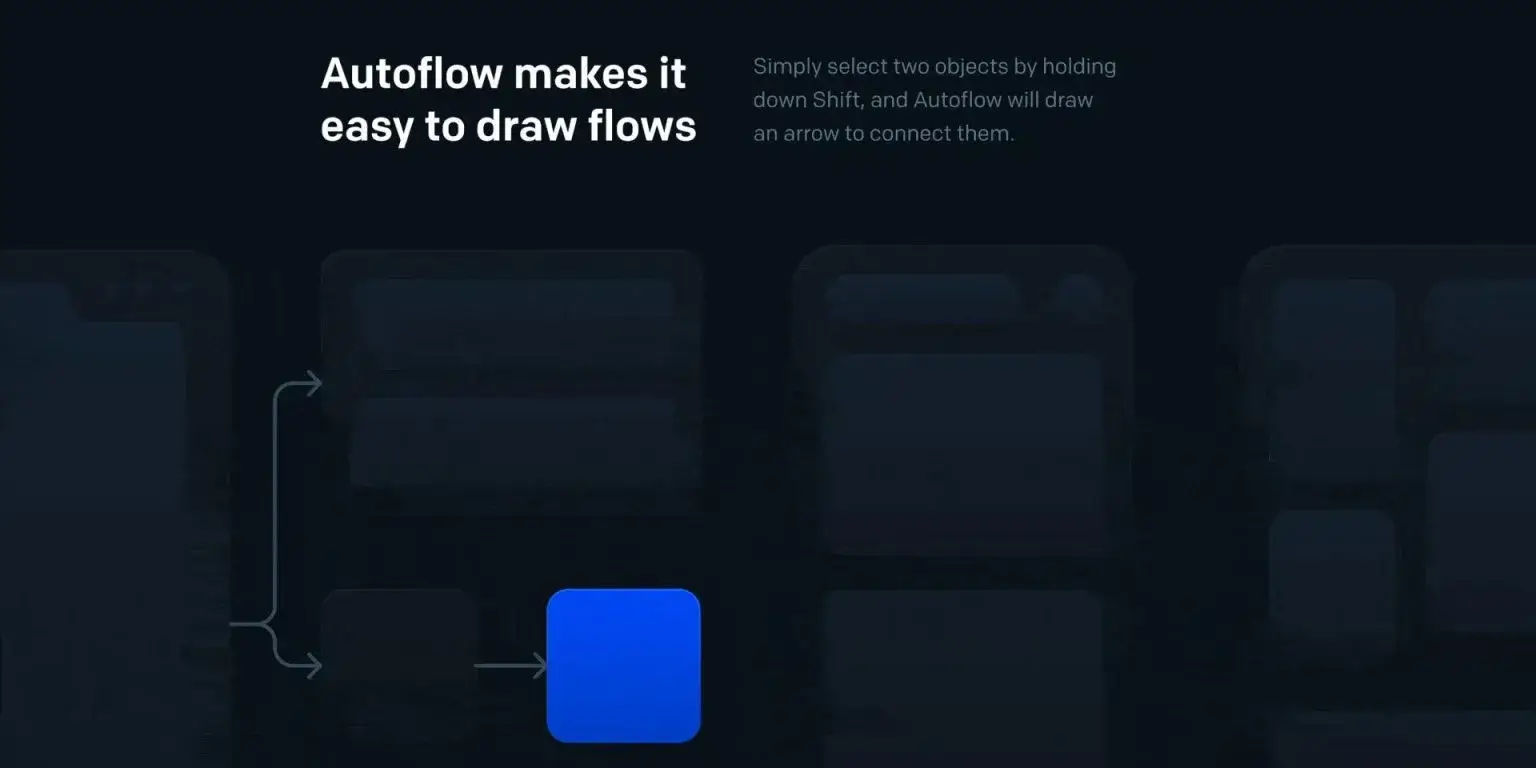
11. Autoflow

Autoflow Figma plugin helps you to draw flows. You just have to select two objects and a line will be drawn between them.
12. Roller – Design Linter by Toybox

A Roller is a linter for digital designs. This Figma plugin helps you find and fix any inconsistency in your designs. It can analyze texts, borders, shadows, radiuses, and corrects is any inconsistencies found.
Conclusion
These useful Figma plugins will make your designing process seamless. Make sure you share this article with your friends and let them know about these extensions. If you have any questions or suggestions to give, please comment down below.
If you are looking for a software firm to create your business website or mobile app, your search ends here. We build affordable and robust software solutions for businesses to digitally thrive on. Contact us to get a quote. You can mail us at [email protected] or WhatsApp us on +91 95 37 84 38 39.