Shopify Theme Kit is a cross-platform command-line tool that allows you to download your themes in your local system. You can update or re-create and upload your Shopify Themes with this command-line editor. If you are a Shopify developer and haven’t used this tool till now, follow this tutorial.
Quick Summary:
- Download Theme Kit and update your system path.
- Create a Shopify private app for API credentials.
- Configure
config.ymlwith your theme API details. - Download theme files and watch for local changes.
Step 1:
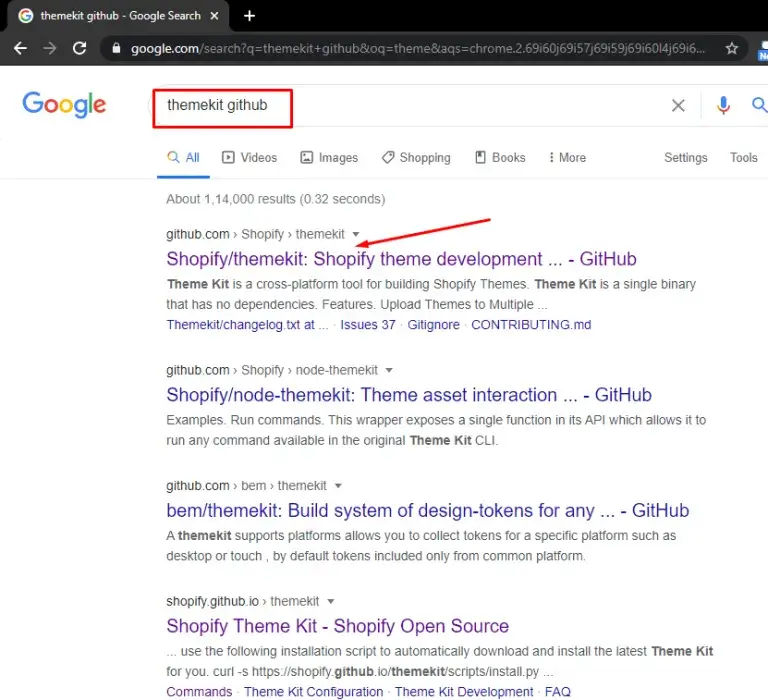
Google Theme Kit GitHub.
Click on Theme Kit’s GitHub page link from the search result page.

Step 2:
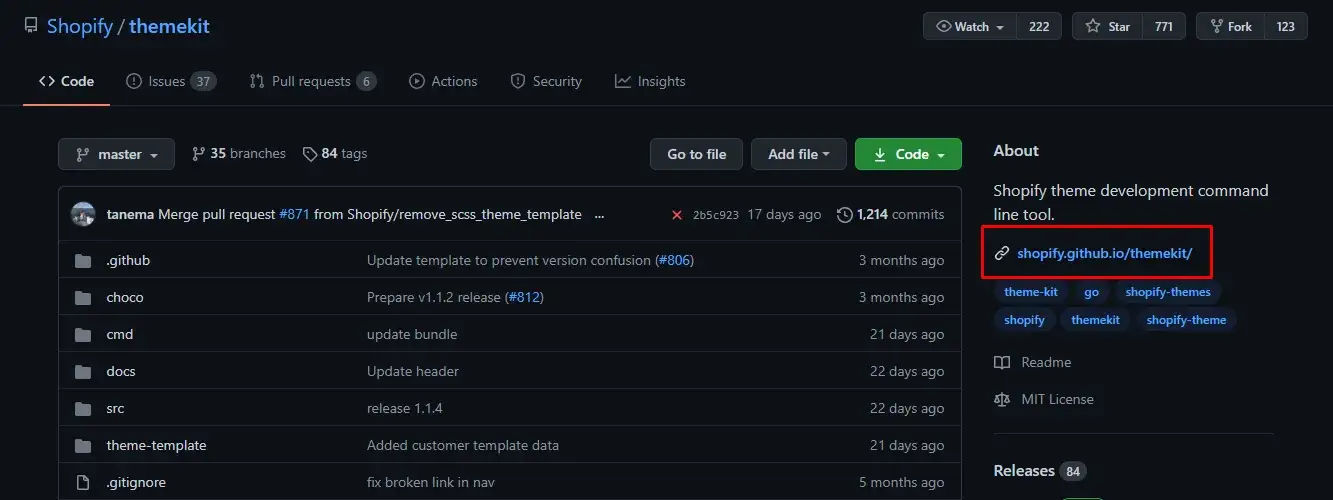
You will see Theme Kit’s GitHub profile.
Click on the link located on the right side of the page.

This link will further redirect you to a Shopify Theme Kit page.
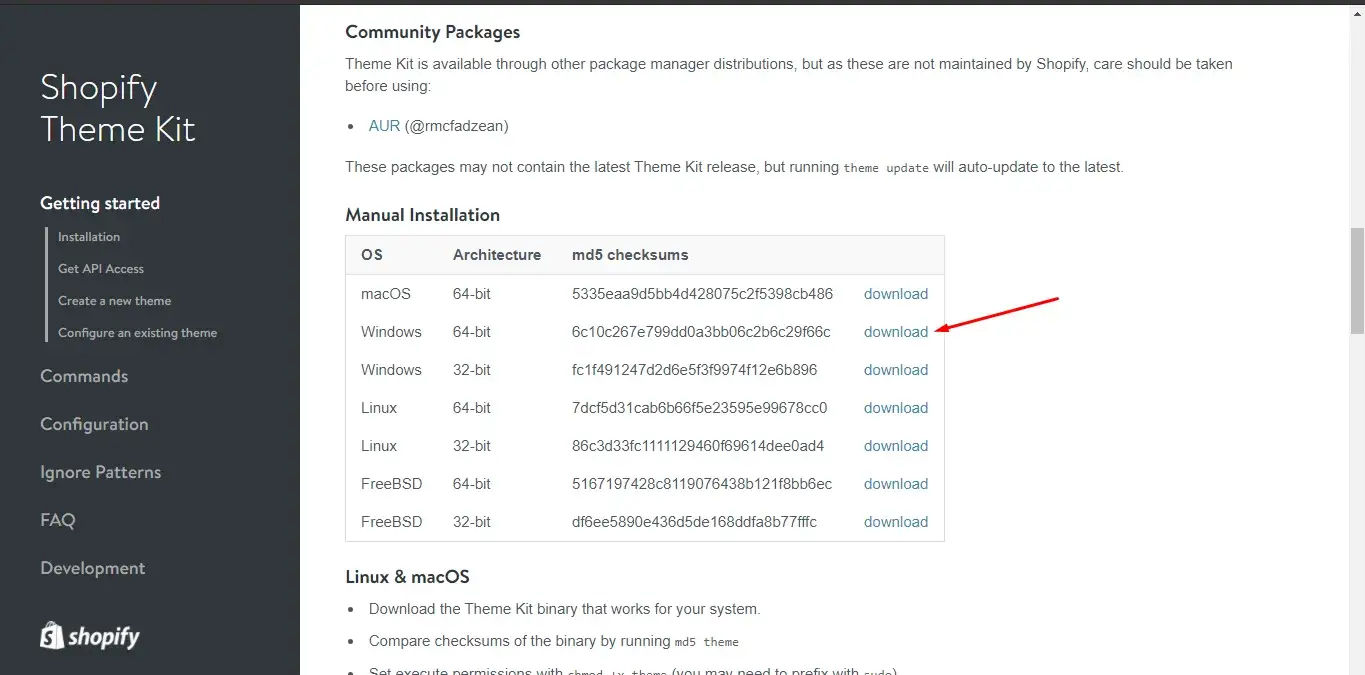
Download according to your operating system from the Manual Installation list.

Extract the .exe file from the downloaded zip file.

Create a new folder inside C:\Program Files\ directory named ThemeKit and move this .exe file into it.

Step 3:
Now right-click on This PC or My Computer and open properties.

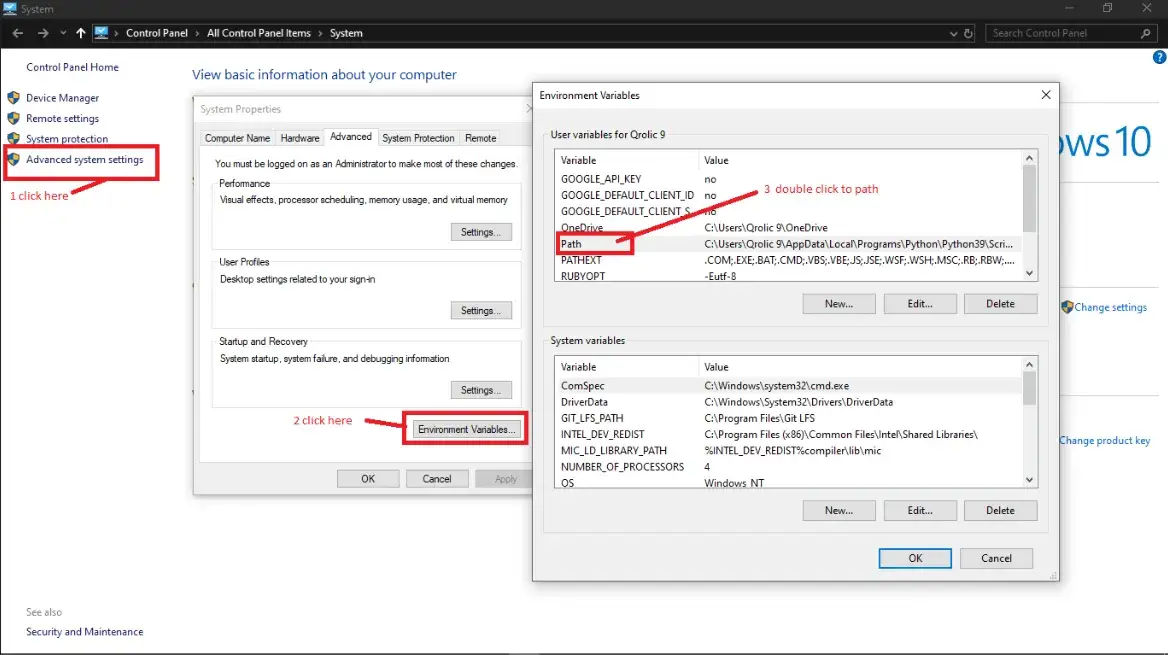
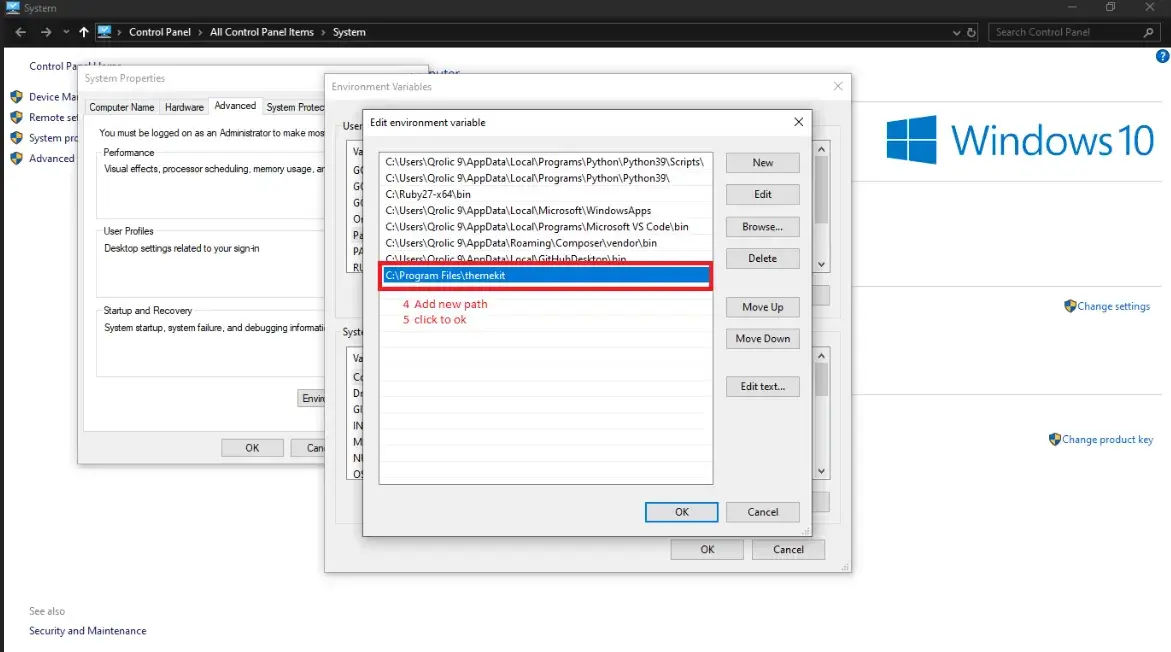
Open Advance System Settings > Environment Variables and double click on the Path variable

Copy ThemeKit folder’s path, paste it here and hit the okay button.

Step 4:
Now login to your Shopify store’s Admin Panel.
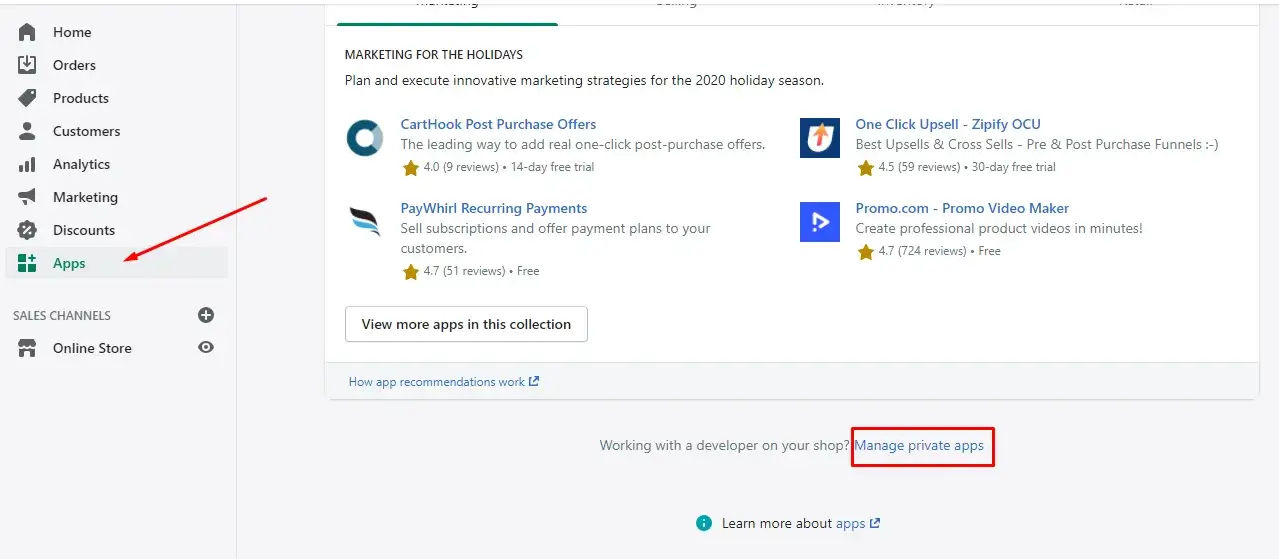
Click on the Apps menu and open the Manage private apps link, located at the last of the page.

You will be redirected to another page.
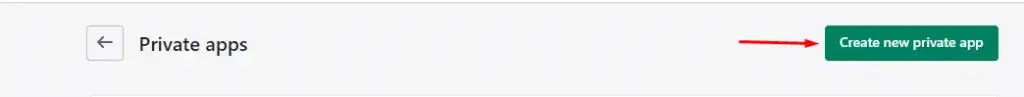
Click on the green-colored Create new private app button, which appears at top of the page.

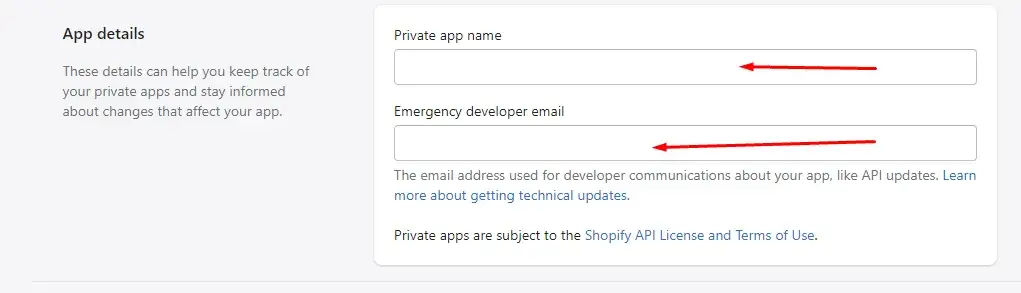
Provide your App details like the app name and an emergency developer email address.

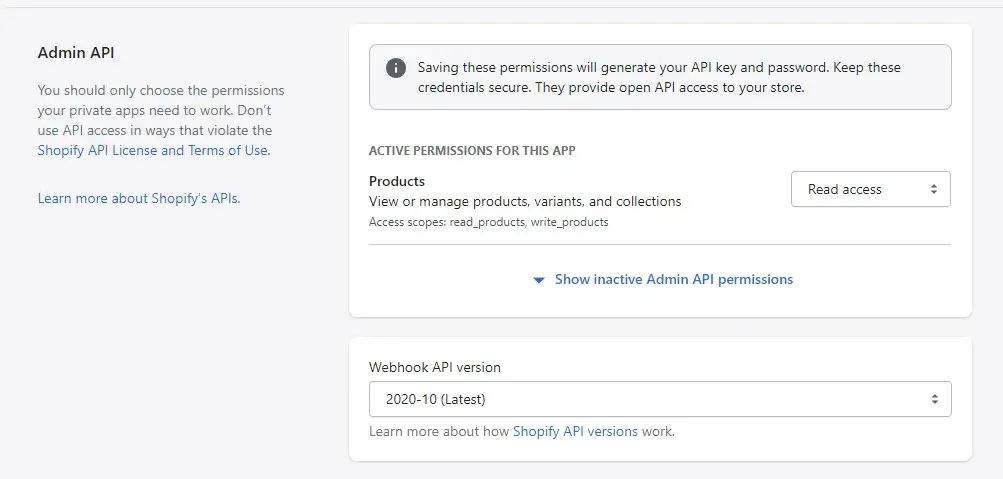
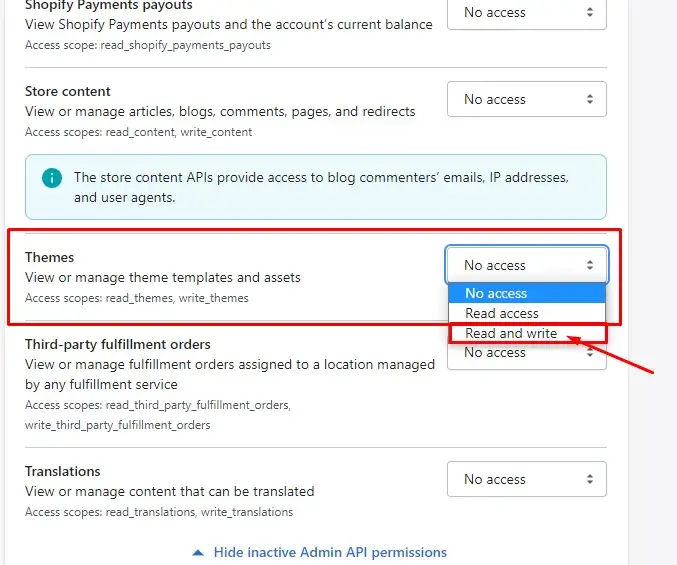
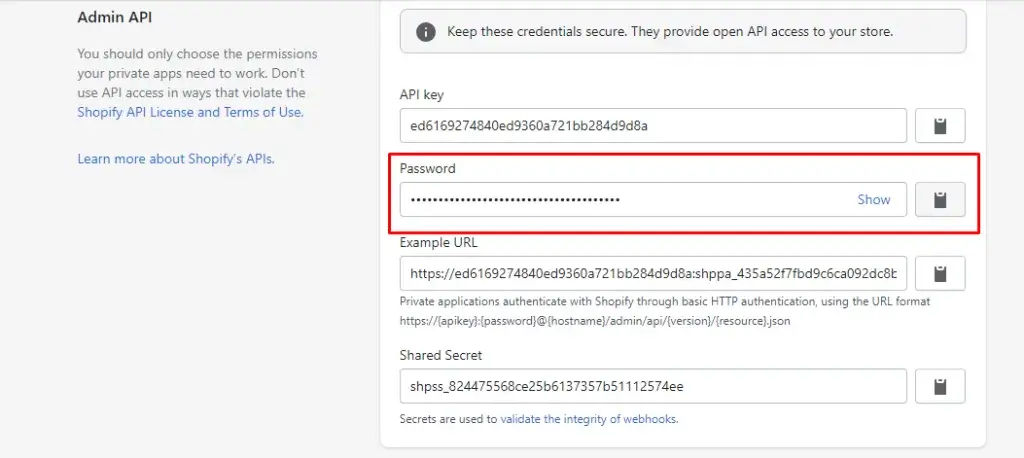
Scroll down to the Admin API section and give read and write permissions to Themes.


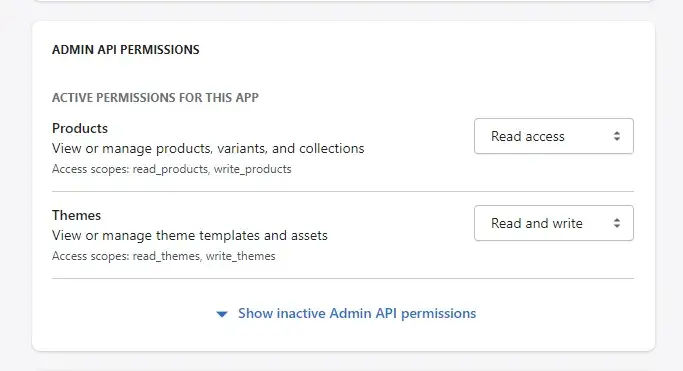
You will see given permissions from the Admin API permissions section.

Now you are all set.
Click on the Save button.
Step 5:
Now open the ThemeKit Folder you’ve created earlier.
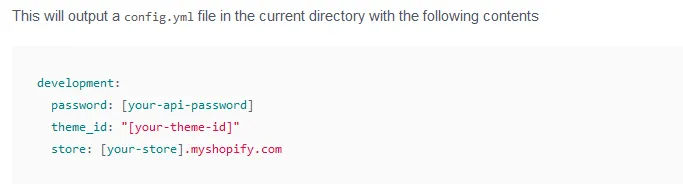
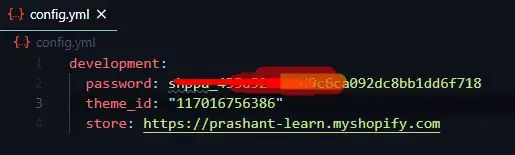
Create a file config.yml and write this code in it:
development:
password: [your-api-password]
theme_id: “[your-theme-id]”
store: [your-store].myshopify.com 
Now go to your Shopify store, click on Apps menu > your-app.
Copy a password from there and paste it in place of [your-api-password].

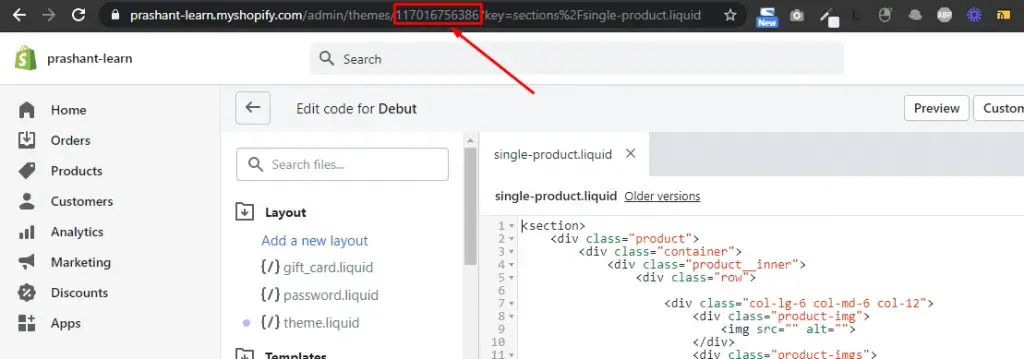
Copy Theme id from URL and paste it in place of [your-theme-id].

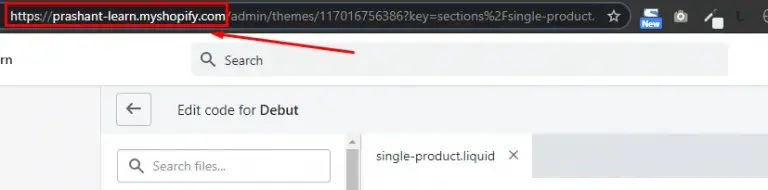
Similarly, Copy the store domain from the URL bar and paste it in place of [your-store].

Your code should now look like this:

Step 6:
Now save the file.

Open Command Prompt as Administrator.
And navigate to your directory.

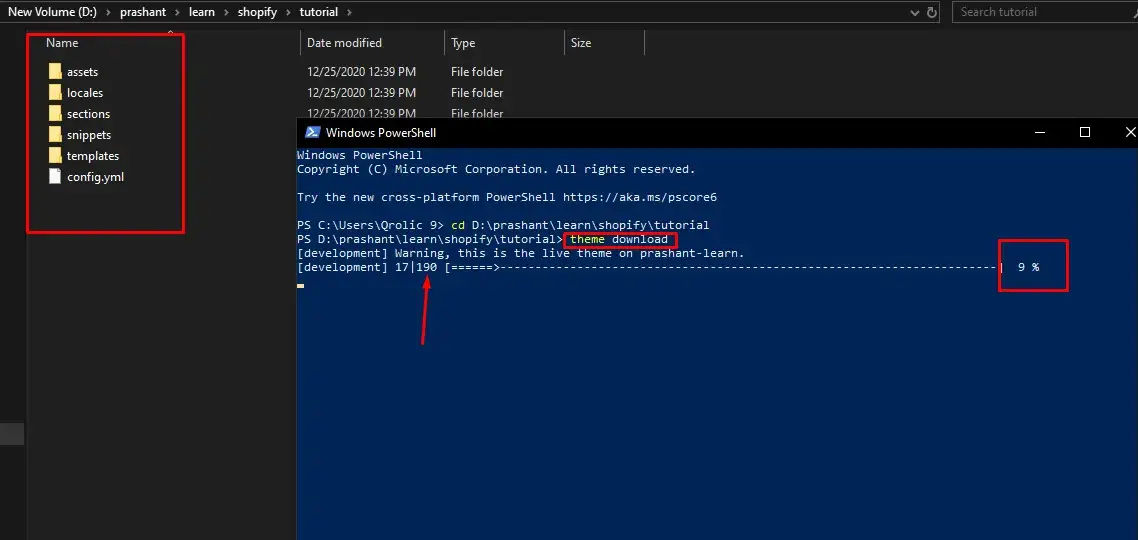
Type the following command to download Shopify Theme Kit:
theme download

All the files of your theme will start downloading.
When the downloading process finishes, type the following command:
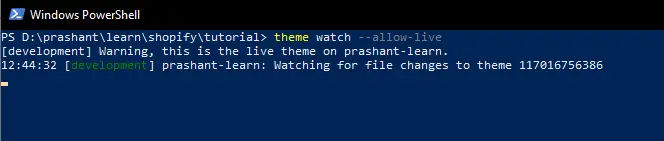
theme watch This command will start a process that will watch your directory for changes and upload them to Shopify.
If theme watch command does not work, type:
theme watch –allow-live
After running this command, you can start working on your local system.
And that’s it.
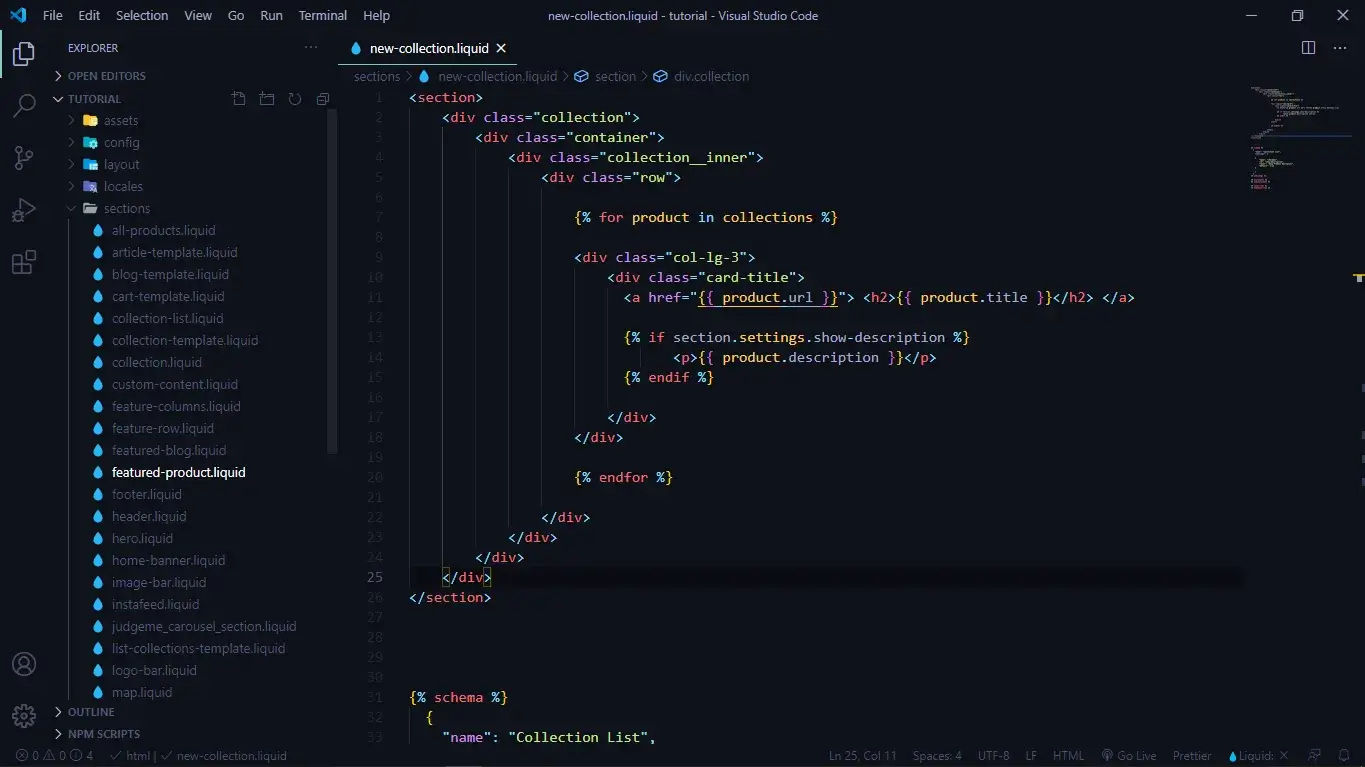
Now open VSCode, open your project folder, and start coding.

Now you are all set to update and create your customized Shopify themes on VS Code editor. I hope this tutorial was helpful to you. You can check more such tutorials on our blog page. If you have any questions or suggestions regarding this article please say it in the comment section and share this article to your friends and social media followers.
If you are looking for a software firm to create your business website or mobile app, your search ends here. We build affordable and robust software solutions for businesses to digitally thrive on. Contact us to get a quote. You can mail us at [email protected] or WhatsApp us on +91 95 37 84 38 39.